Everything you need to know to actually deploy your website to the internet (meta, search console, favicon, canonical URL's, XML sitemap + more)
When I decided I wanted to make websites for a living, I thought I knew everything I needed to know to do the job. I was wrong.
Don't get me wrong, I knew everything I needed to know to actually build the website, I knew enough HTML, CSS and Javascript to build functional, visually impressive websites, I knew how to make them responsive, I knew how to write titles and copy that would successfully advertise the clients business while at the same time catering for SEO and I now knew how to use a content management system (CMS) to allow the client to make changes to their website themselves. I've probably missed a few things off the top of my head but the point is I thought I knew everything I needed to know to build a successful website.
As it turns out, there are many more things that go into creating and deploying a website but I would not find that out until I was actually ready to deploy my first live site at which point I realised there was a lot I didn't know. If you are a web developer who is about to deploy your first website, or maybe you have already deployed websites in the past and feel like you have missed a few things, or maybe you're just curious, either way, this blog is for you.
Here I am going to cover everything that is included in actually deploying your website online. Meta tags, Favicon Images, Open Graph Protocol, Canonical URLs and Google Search Console are just a few of the many things I am going to cover here.
Meta Tags
First on my list is Meta tags. Most people have heard of these but most people do not know how to use them correctly. First, allow me to explain what they are for those of you reading who do not already know.
Simply put, Meta tags define metadata about an HTML document. Metadata is effectively data about data. These go inside the <head> tag and are not visible on the page. Metadata is read by browsers and search engines along with other web services.
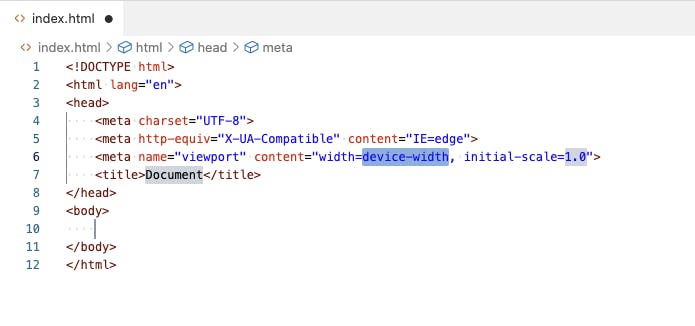
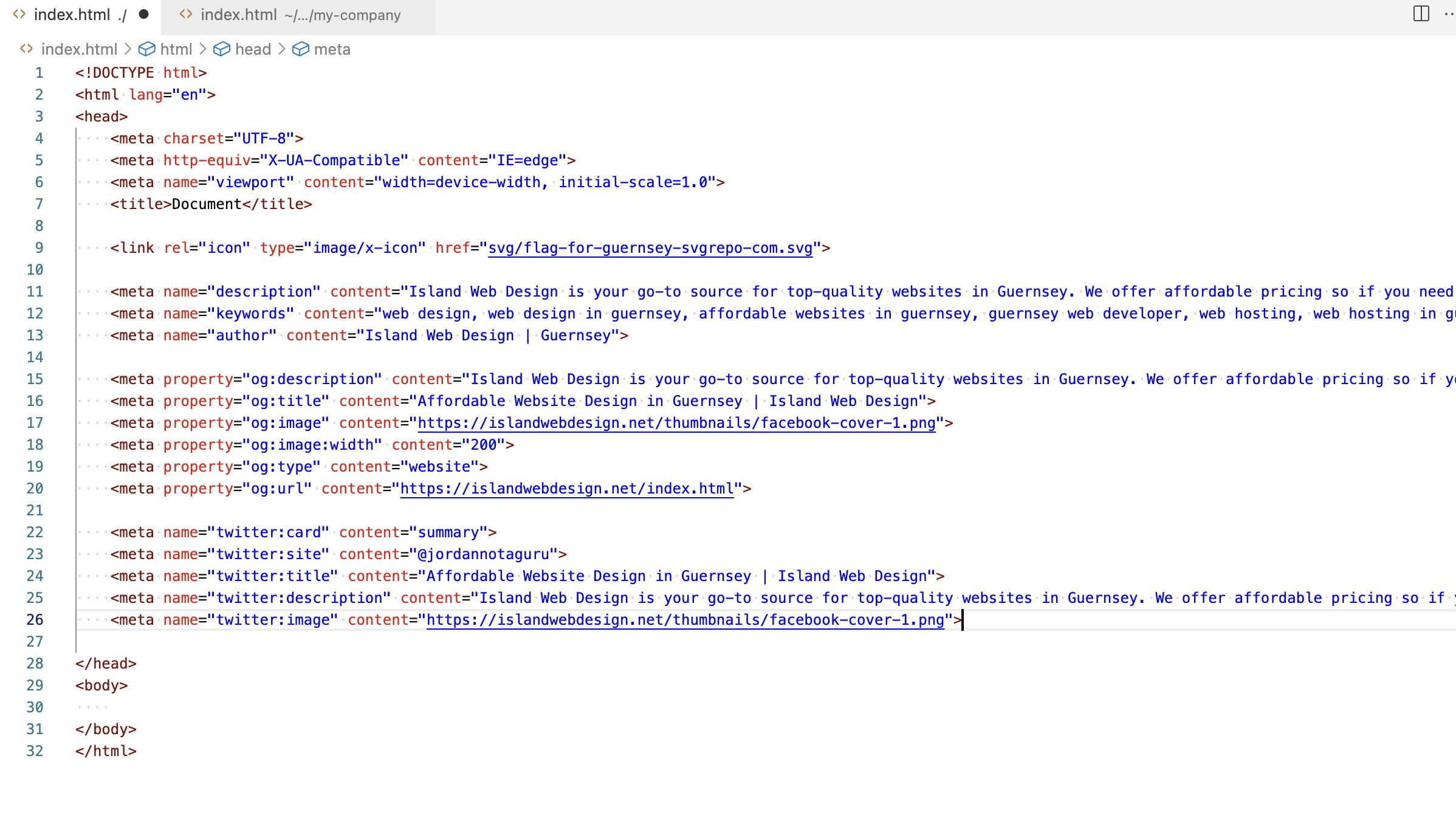
Everyone knows about the Meta tags you get when creating an HTML boilerplate with emmet (pictured below), like the ones that define the viewport and the charset etc so I will not be talking about those here.

There are 14 meta tags I will be discussing here and 1 <link> tag regarding the Favicon image. There may be more meta tags but I will only be discussing these 14 as they are the important ones, in my opinion, when it comes to deploying a website.
Meta Description
Meta Keywords
Meta Author
Open Graph Description
Open Graph Title
Open Graph Image
Open Graph Image Width
Open Graph Type
Open Graph Url
Twitter Card
Twitter Site
Twitter Title
Twitter Description
Twitter Image
Favicon
I will start with the Favicon which is the tiny icon image that shows on the browser tab like this...

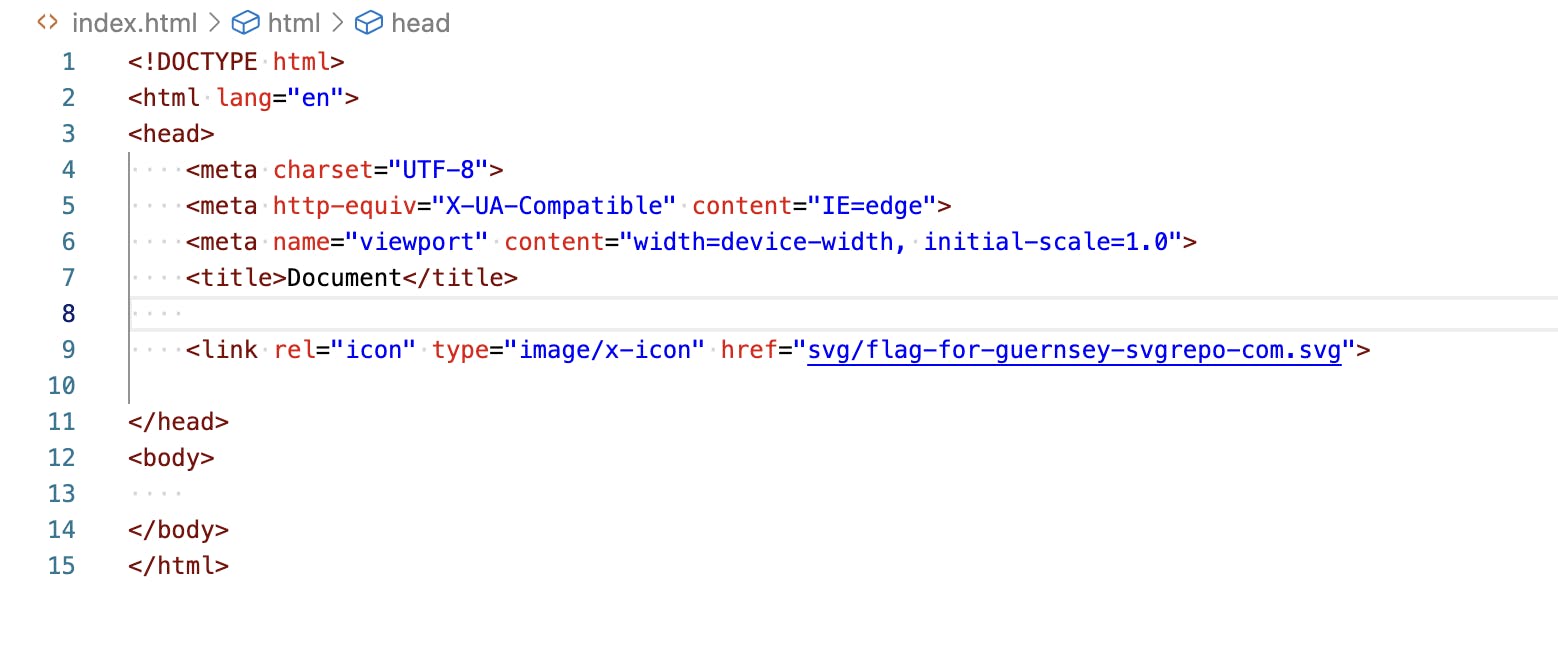
Implemented like this...

Meta Description, Author & Keywords
These 3 tags are very important for SEO. The meta description is what shows under the title of your webpage on Google, this is what search engine crawlers read to get an understanding of your content. Keywords are obviously just a comma-separated list of keywords, I'm not sure if this is as relevant today because Google says it no longer uses this for SEO but it's better to be safe than sorry. Author is self-explanatory.

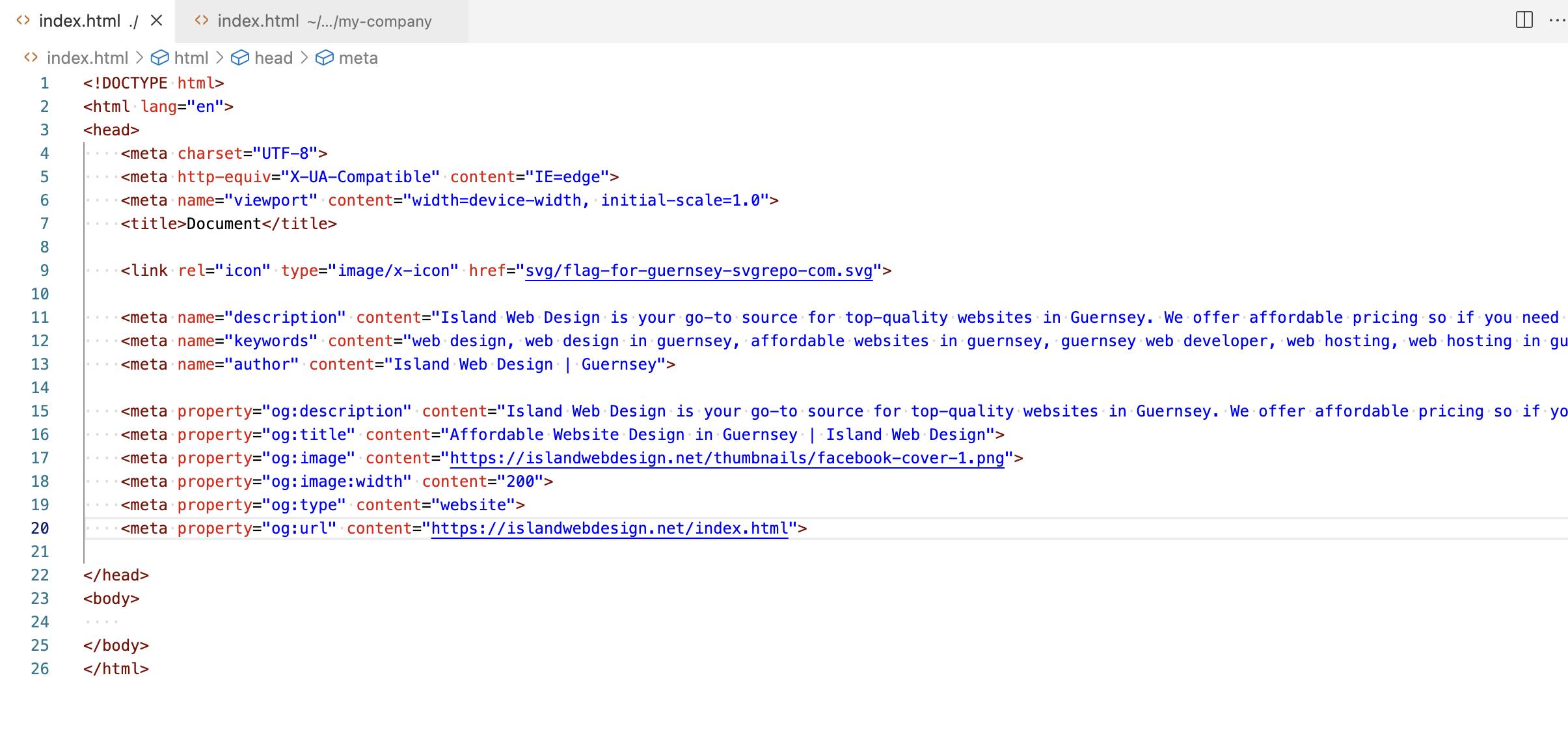
Open Graph or "OG" Tags - (OG:Description, OG:Title, OG:Image, OG:Image Width, OG:Type, OG:Url)
The open graph protocol website describes it as "enabling any web page to become a rich object in a social graph" and that's all very well and good but all you really need to know about it is this...
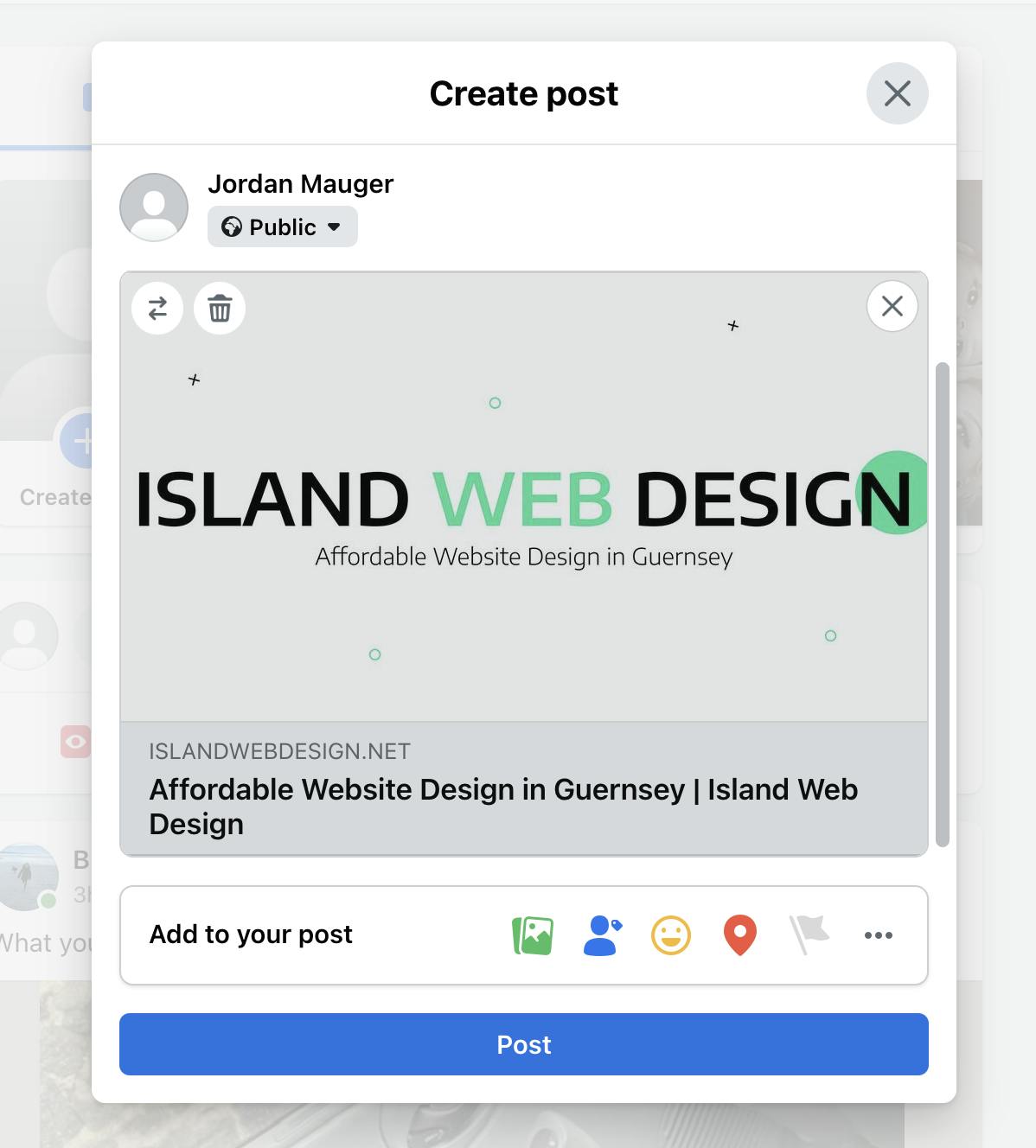
You know on Facebook when you share a Url in a post and it creates a little card with a thumbnail and summary of the link?

Well, that is what the open graph protocol tags do, they represent this information so just put whatever information here that you want to be shown for your website on Facebook.

I will quickly explain OG:Url and OG:Type as I feel these are not as self explanatory.
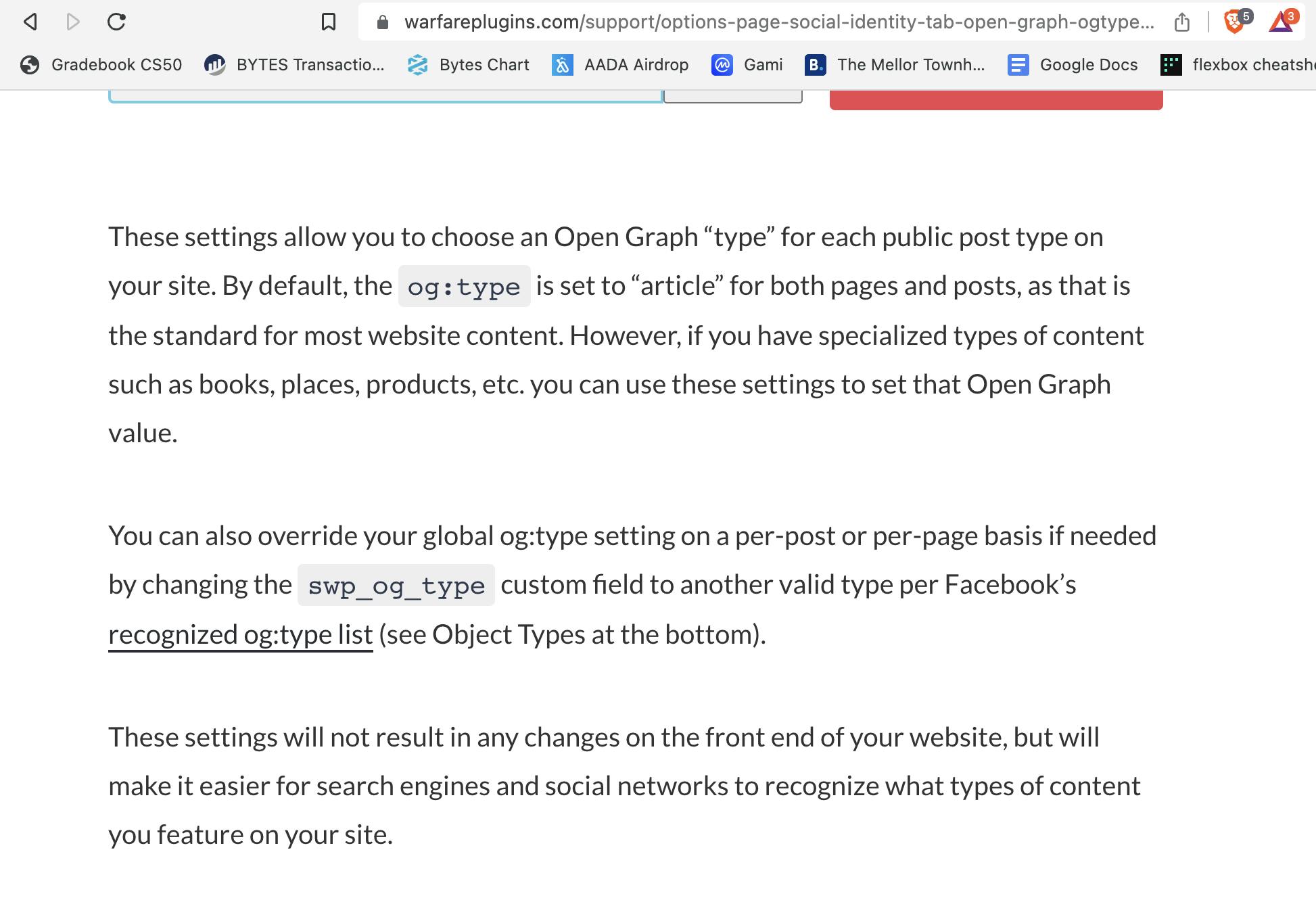
OG:Url should be the same as the "canonical" Url (discussed later in the blog), it tells the open graph protocol which Url best represents your website in case of duplicate content etc. And for OG:Type I always just use "website", but to be completely honest, this is the only information I could find on what the type options actually are.

Twitter Tags (Twitter Image, Twitter Description, Twitter Title, Twitter Site, Twitter Card)
These are exactly the same as open graph tags but for Twitter not Facebook.

Canonical Url
I had this trouble for ages when I launched my first site. Every test I ran, Lighthouse, Ahref Audits and Google Search Console it kept coming back as "duplicate pages without canonical Url" and I could not find a simple explanation as to what this meant anywhere.
In the end, I found out that because my site when I first hosted it was HTTP and then I installed the SSL Certificate and now it is HTTPS this meant there were multiple URLs all representing the same pages in my website. Not to mention the inclusion, or lack there of "www.".
If you don't understand what I mean think of it like this. My website islandwebdesign.net can be accessed from many Urls.
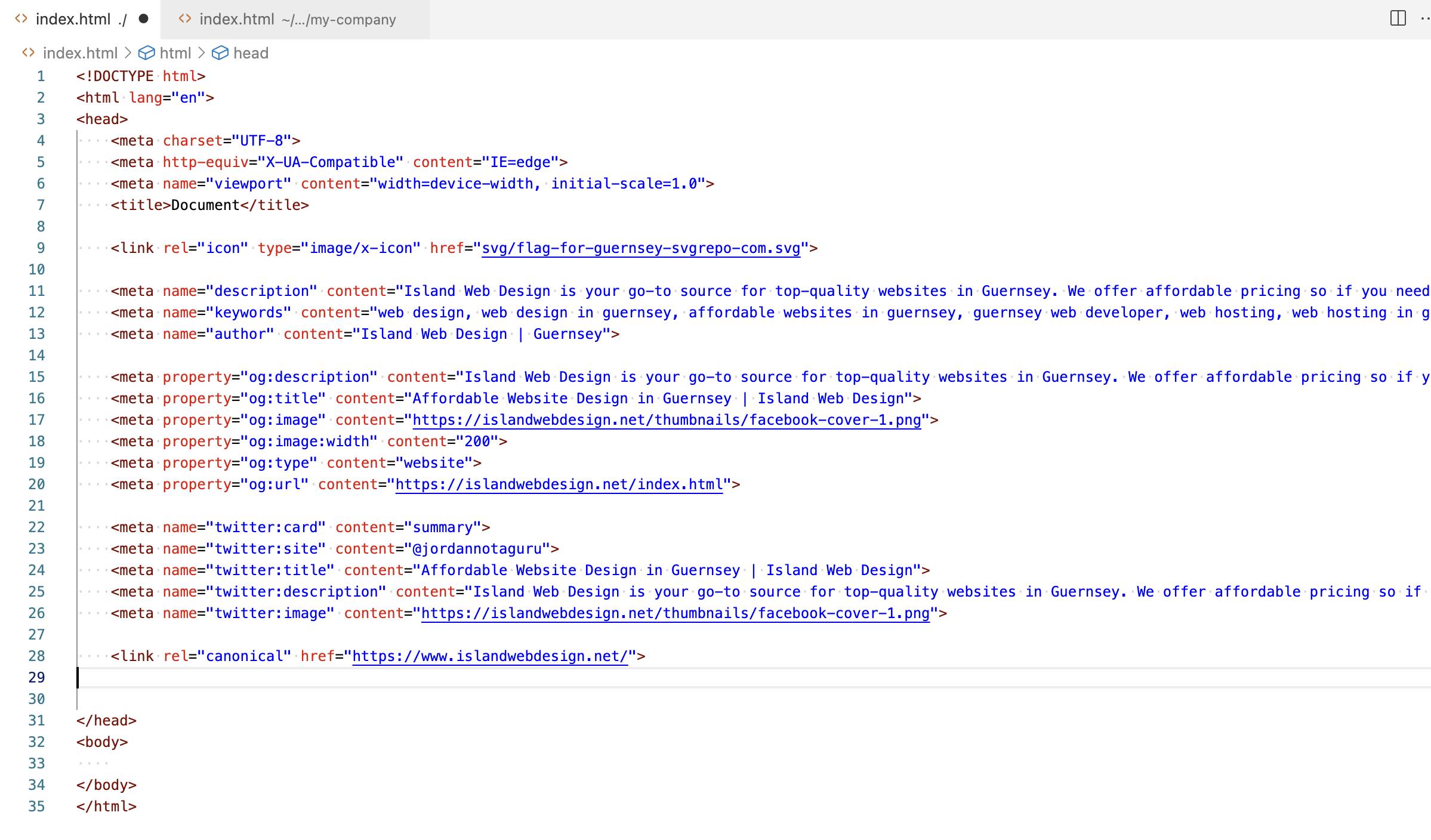
They are all correct and all go to the same place but search engine crawlers do not like this. Pick one version of the Url to use in your sitemap and on search console etc and put that in a <link> tag marked "rel:canonical" in the <head> tag of your website.

Google Search Console
For Google to know that your website exists you must tell it. Go to Google Search Console and register your property, you have to prove you own the domain which is relatively simple to do by just adding the TXT code they give you to the DNS information on your hosting provider. Once proven you can then request Google to index your site and all its pages.
XML Sitemap
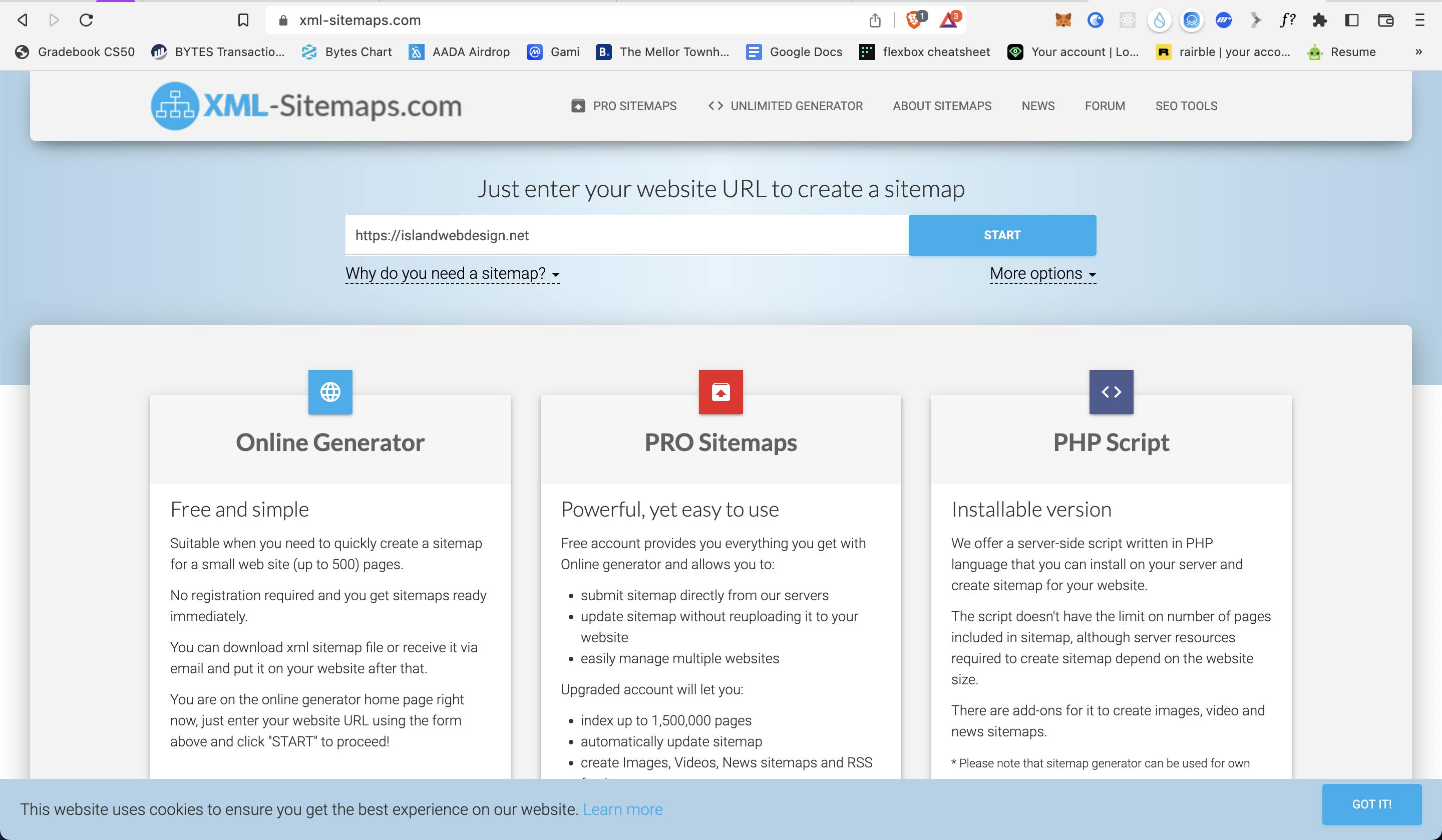
A sitemap is what tells the Search Console about the structure of your website so it knows which pages exist etc. You can submit your sitemap to the Search Console, but don't worry you don't have to know XML. Just go to xml-sitemaps.com and generate one.

Lighthouse Testing
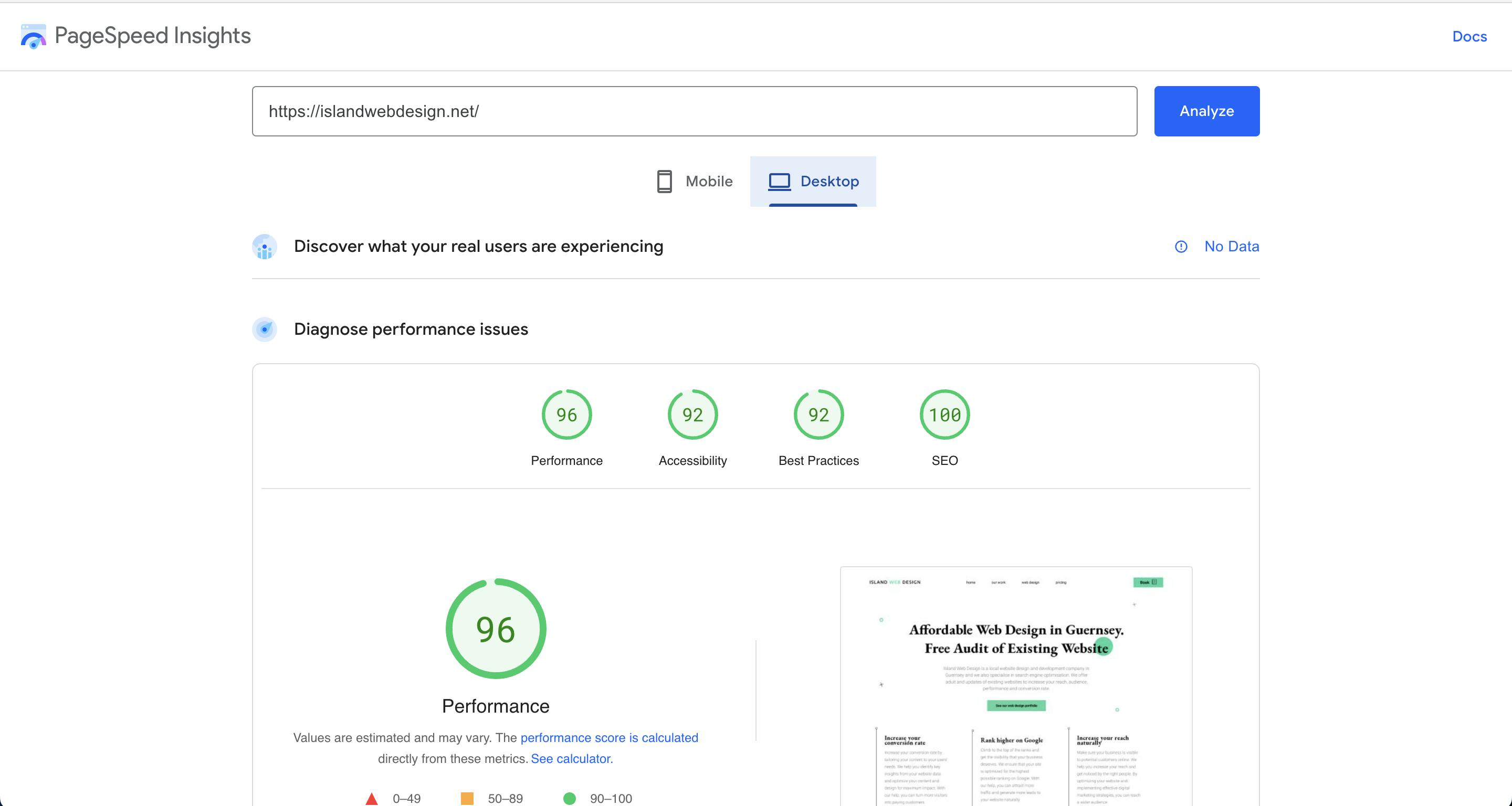
Lastly, I would recommend you use Lighthouse, also known as Google Page Speed Insights to run tests on all your URLs. Just go to the website and type in the URLs you want to test. It will give you a massive list of things you need to fix and things you have done right on, accessibility, SEO, best practices & performance.

Conclusion
I haven't gone into every detail about these tags as my only goal was to make sure you are aware of them when deploying your website. I hope this was helpful.
I am avalaible for work jordan@islandwebdesign.net.
Click here to visit my Web Design & Development company's website.