How I Escaped Tutorial Hell! (The best places and ways to learn to code)
Intro
It seems to be a never-ending problem for up-and-coming web developers today... I hear this question asked all over Twitter and pretty much anywhere else where there is a community of developers. How do I escape tutorial hell!?
I was stuck in tutorial hell for a long time when I first started coding and like a lot of others in the space, while I was doing these tutorials I was convinced I was learning. I was wrong!
One day I was running through a tutorial, copying the guy on every exact detail, this was maybe the 10th website I had built like this when all of a sudden it hit me. I wasn't learning a thing.
I don't know why it took me so long to figure out but I realised something that day, and it is this... how could I be learning anything when I'm just copying a guy, I mean this was the 10th website I had built and I still couldn't do it on my own so I clearly hadn't learnt anything. My mind was going on autopilot and I was just copying the tutorial without any understanding of what the code I was writing even did. Trust me guys, even if you think you're learning by blindly copying tutorials, you're not, because if you were, you wouldn't need the tutorial!
So how do you fix this? In this article, I am going to tell you how I fixed this problem for myself and where I went to learn without tutorials.
Frontend Mentor
Frontend Mentor is an absolutely amazing platform, for those of you that haven't heard of it, there's no need to worry I am going to tell you all about it here.
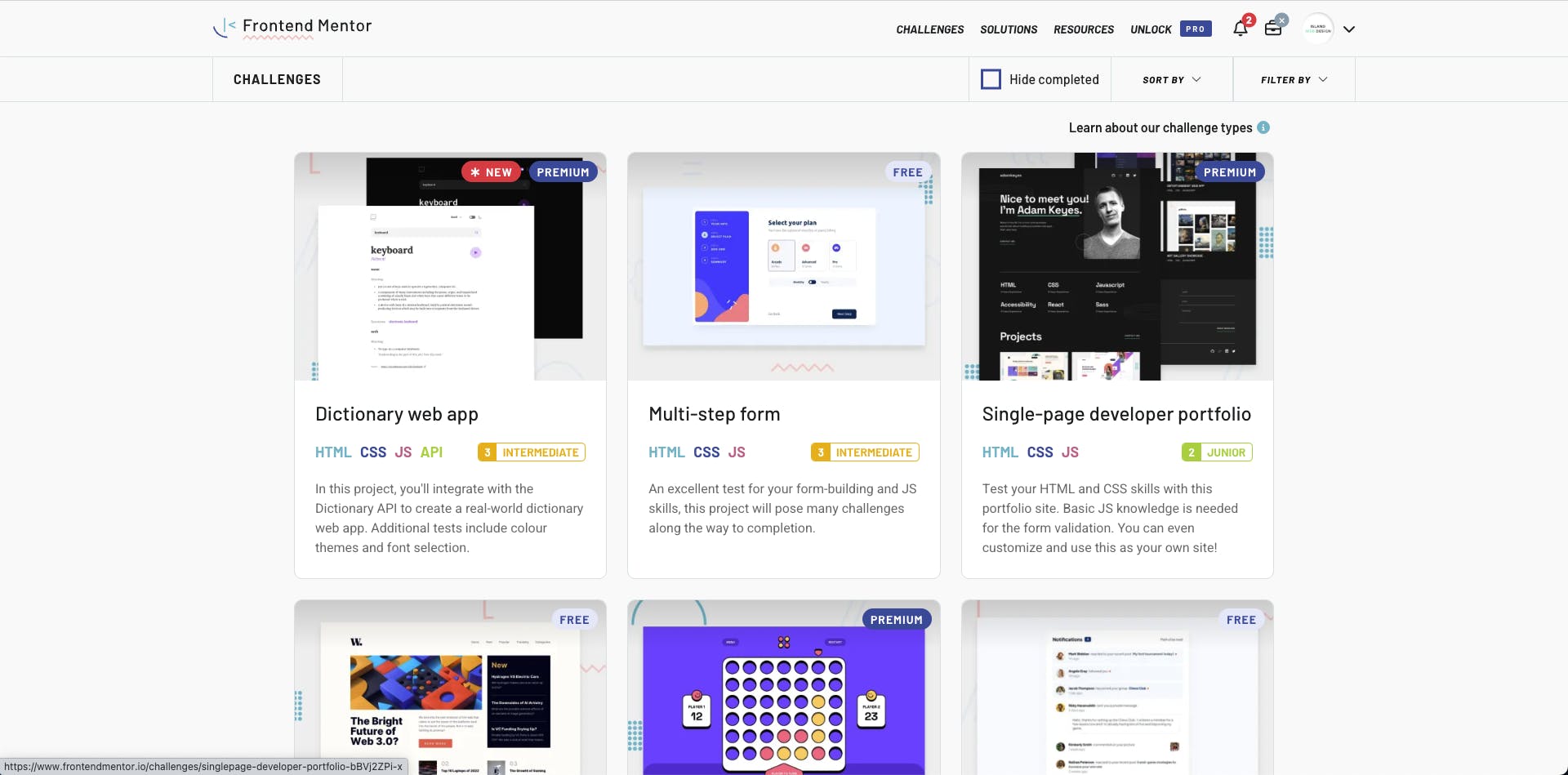
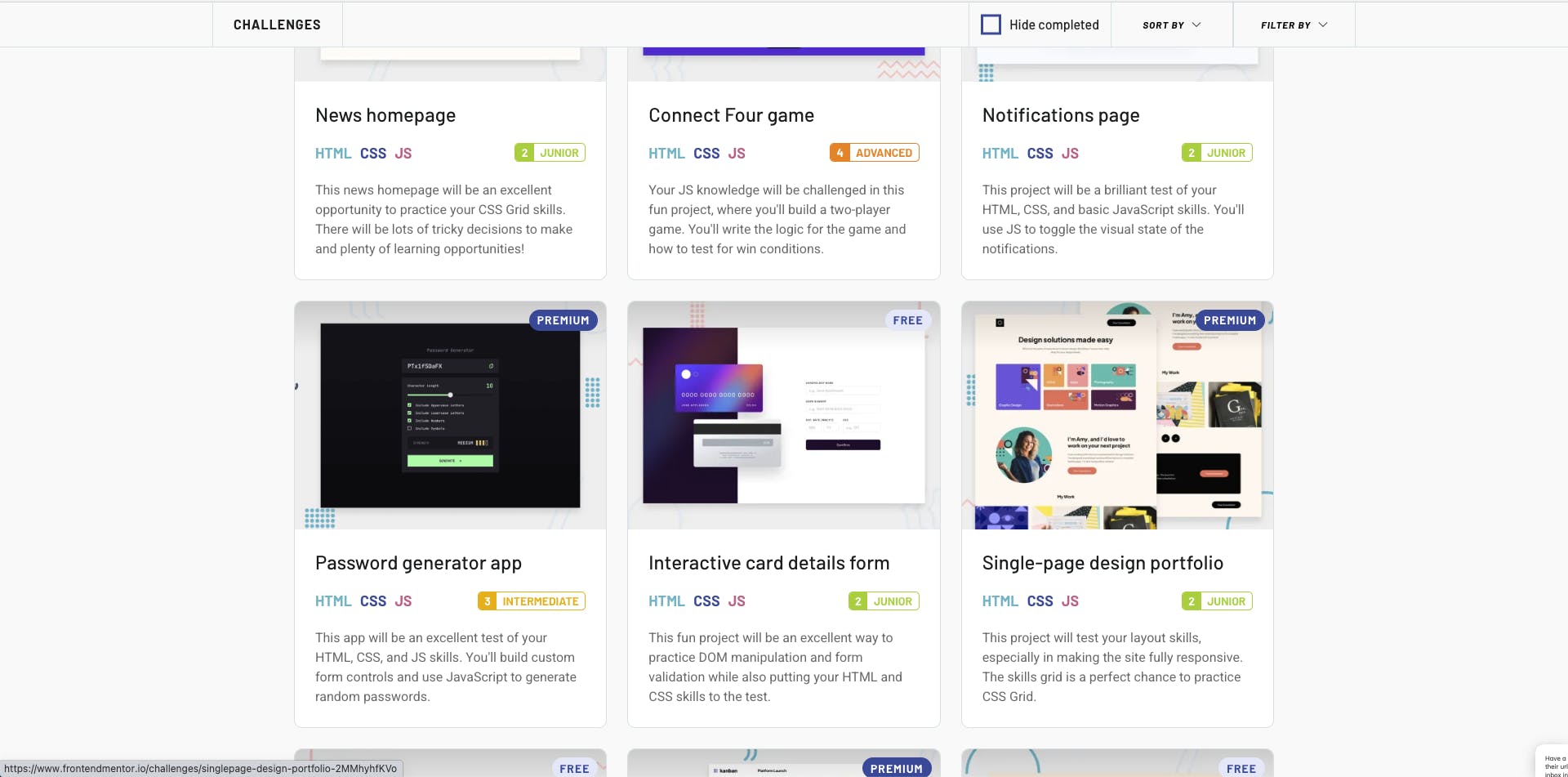
Frontend Mentor is a website built for frontend developers by frontend developers. It is a website filled with lots of awesome frontend challenges ranging from beginner to advanced. You select a challenge, and you get a brief for the project. Below is an example of the challenge choices available to you.


You can filter these challenges based on difficulty and I would recommend starting with some beginners and working up from there. The challenge options tell you, the level of difficulty, the languages you need to know, whether or not an API is needed and a summary of what the challenge is. I personally only knew HTML & CSS when I first started using Frontend Mentor so I filtered out all the challenges that included Javascript and I started there.
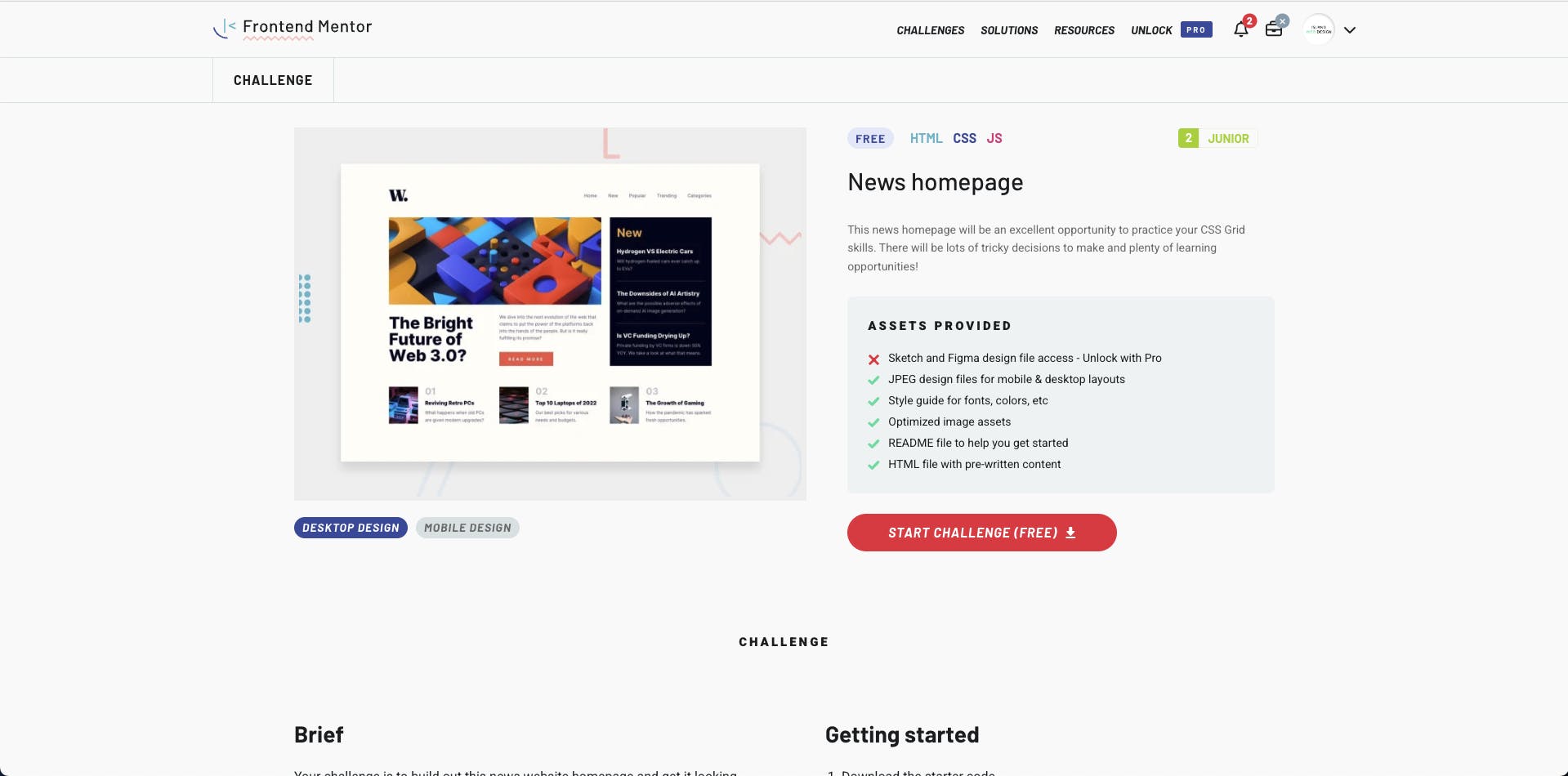
Once you choose a challenge you will be able to download all required assets. Figma files are only supplied on the paid version, but you don't need them, at least I never did. Select start challenge to download the assets and you will be supplied with all the files and assets, along with examples of how the finished product should look, all the styles and colors and a read-me file on how to best approach the challenge.

Please remember, if you get stuck it is perfectly okay to use Google to look up how to do things, but please don't go on Youtube and start watching tutorials or your right back where you started. When I first did this, I got extremely stuck, but I promised myself I wouldn't watch a tutorial and eventually, I got it, you will too, trust me.
Cloning Websites you Like
Another great way to escape tutorial hell is to clone websites of big brands that you like. The same goes here as in the last one, NO YOUTUBE. The challenge here is to get your website to look as closely as possible too the one you are trying to emulate.
When you are first starting out there is no need to include the functionality, but as you get better you definitely should try and create full working versions of these clones.
The Odin Project
For anyone who does not know, The Odin Project is an online course that teaches web development for FREE. Most of you have probably heard of it, and I know that when something is free people tend not to see it as valuable, but in this case, this view is completely wrong. The Odin Project taught me nearly everything I know today about web development and even the stuff I didn't learn from Odin, still technically came from there because that is where I learnt the foundations to build upon and learn bigger things.
The Odin Project has an awesome curriculum, they give you lots of videos to watch and articles to read and access to a full discord server to ask questions and interact with the community.
It is heavily project-based which is why I believe it to be so valuable. In each module, they teach you about a subject and then they ask you to implement what you've learnt in a project. You can go and view all other students' projects and you can upload yours when you are done! The best part about this is that because The Odin Project teaches you what you need to know before building the project, and then gives you instructions on how to best approach the project, you won't find yourself looking for a tutorial.
Also, the curriculum is MASSIVE & once they teach you the fundamentals, they let you pick which path you want to take. You can choose to take the Javascript path and learn NodeJs & Javascript full stack, or you can choose the Ruby on Rails path and learn that full stack. Pretty awesome if you ask me!
Dribbble
Dribbble was great for me once I began to progress because I was now at the point where I wanted to create my own designs. The best advice I could give to anyone that is going to be designing their own websites as well as developing, in order to not rely on a designer every time you want to build something is, to get onto Dribbble and just take a look around, there is no better way to get an understanding of what good Web Design looks like. So many people start trying to be extremely unique and design things without really knowing what good UI Design looks like, and it never looks good, there are a lot of best practices in this industry and in my experience, they should usually be adhered to.
Conclusion
So that's it. I hope you get some value from this article and I wish you the best of luck on your journey to escape tutorial hell!
Island Web Design
Island Web Design is available for work, contact us if you have a project in mind, we would love to hear from you! We share awesome web design and development tutorials on our Tiktok!
My Website: https://islandwebdesign.net/
Tiktok: https://www.tiktok.com/@jordanislandwebdesign?lang=en

